Grouped bar chart chartjs
A bar chart uses the ChartJS library By default chartJS library is automatically installed once primeng is installed This section talks about customizing the legend XAxis. As shown in the following screenshot of your codes result if you hover on the scale you can still see the associated data which means it is here.

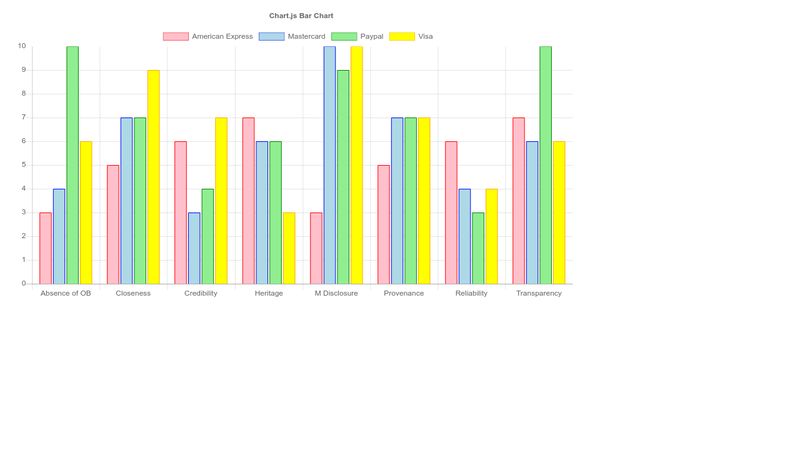
Chart Js Grouped Bar Chart
A grouped bar chart is not a unique chart type per say but it requires you to setup your data a bit differently compared to the bar charts weve seen so far.

. How to create a bar chart like this using Chartjs. I have created a table in a SqLite table using the following. Parameters are passed into the controller function as arguments.
Interesting color palettes generated by a Twitter bot there are hex codes and descriptive names for each color. I am using the Chartjs library to draw a bar graph it is working fine but now I want to destroy the bar graph and make a line graph in the same canvasI have tried these two ways to clear the canvas. Simple clean and engaging HTML5 based JavaScript charts.
Chartjs upgrade chartjs to 294. Unable to create Stacked Grouped Bar Chart with chartjs react-chartjs-2 in React. You meet four boys who are in a band.
A free tool that shows different gradient examples in CSS and PNG format. Basically a chart is a key-value list grouped in an animated way making it easier to understand and see the numbers except for the stacked chart which has two keys and a value. Make the chart on the report page icon larger to align better with the account.
See what you or your team has done in a project. Discuss with your team with various topics. React-chartjs-2 creates ready-to-use React chart components that can be used in JSX.
24 packages app_review carp_survey_package emoji_feedback feedback feedback_gitlab feedback_sentry ff_stars flutter_pollfish flutter_rating_bar flutter_rating_stars flutter_usabilla in_app_review launch_review open_appstore open_store rate_my_app rating_bar rating_dialog research_package reviews_slider smooth_star_rating store_redirect survey_kit. Your name is Yn Ln you come from a family of two sides the happy loving mother and the abusive drug addict fatherWhen you move into a new school again. Mnemonic N clashes with GtkAssistant Next.
Project actvities feeds grouped by date. Eddsworld Tord X Reader Hed Kill For Me Fan-Fiction. The full file path is shown in the status bar.
Var myNewChart new Chartgrapharea type. Assistant-qif-import Prevent ambiguous mnemonic. Change to D which does not clash.
Type is still set to bar but as soon as you pass more than one object to datasets Chartjs will create a new group of bars for every object. Var grapharea documentgetElementByIdbarChartgetContext2d. To use chartjs you have to install chartjs and react-chartjs-2 as follows.
Example of vertical bar chart in react-chartjs-2. Chartjs datapoint offset multiple charts. Start end middle only valid on stacked bars.
View all your to-do lists and to-dos inside them. The borders between bars are skipped bottom left top right false dont skip any borders. Create a task in a to-do list.
It supports line chart bar chart doughnut pie scatter radar etc. With react-chartjs-2 Implementing Chartjs in React becomes easier. They called themselves EddsworldIf your actually going to bother reading this go to my profile and read my other.
It gets HTML color codes Hex color codes RGB and HSL values with our color picker color chart and HTML color names. Add task title additional details assign multiple users and set dates. This allows decision-makers to make better decisions and also allows identifying new trends patterns in a more efficient way.
Example of line chart in react-chartjs-2. Grouped bar chart with label in Chartjs. Create to-do list form.
Created a new component BarChart Component which displays two types of company data grouped with the last 6 years of data in rectangular bars. Create table test1 ID int not null primary key Processed BOOLEAN NOT NULL CHECK Processed IN 0 1 And this appears to work as below. Chartjs operations module to generate charts with the form data.
Is there any way to display float bar in. Defines the path for the URL. Supported Chart Types Supported Bar Chart Types Other Features Interactivity Rendering Technologies Databinding HTML 5 Canvas Line Timeline Scatter Area Pie Donut Bullet Radar Funnel Gantt Network Grouped Mind Mapping Stacked Negative Discrete Horizontal 3D Legends Animation Mouse Over onClick HTML5 Canvas SVG VML AxisXY WebGL rendering.
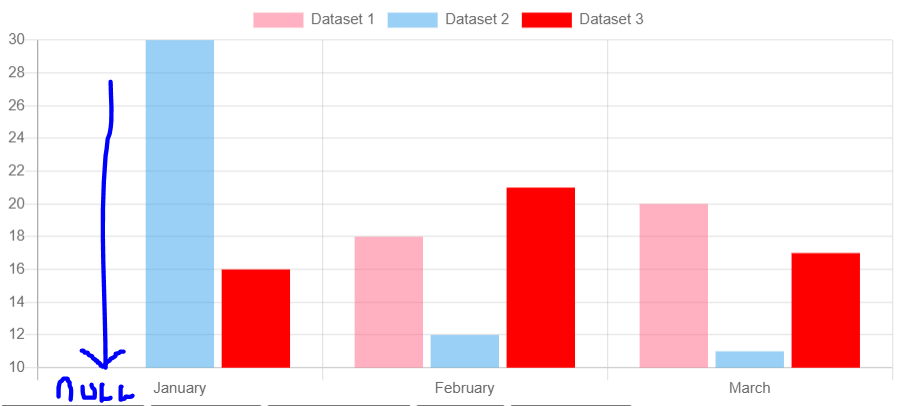
Placeholders can be defined using curly brackets. Chartjs is an easy way to. You can see only one chart because the lowest value of your data 75 here is the scales left limit.
How to use chartjs in React. A script that allows the developer to save the data collected by the form in an external database. To plot a bar graph we call bar and pass it x-axis and y-axis values.
Treating Boolean fields in Sqlite as Boolean in C. A more detailed explanation will be placed with each example. True skip all borders borderWidth If this value is a number it is applied to all sides of the rectangle left top right bottom except borderSkippedIf this value is an object the left property defines the left border.
Data Visualization is a technique of presenting data graphically or in a pictorial format which helps to understand large quantities of data very easily. Includes add-ons to extend the form features and make use. Multi levelhierarchical category axis in chartjs.
But when I switch Languages from SQL to C this becomes a string. Because QuickChart is built on open-source chart libraries our charts are flexible and highly customizable. Example of doughnut chart in react-chartjs-2.
Array Key Required Type Description. Make adjustments to this example - try editing the chart and replacing bar with line or pie to get different types of chart change the legend labels or add another dataset to get a grouped bar chart. Over here we called the plot function three times for all three cases ie Recovered Confirmed Deceased and all three values are plotted with respect to y-axis and x-axis being common for all three which is district names.

Chartjs Grouped Bars Plots Are Overlapping Discussion 8975 Chartjs Chart Js Github

Chart Js Using Chartjs To Create A Multiple Grouped Bar Chart See Picture Below Stack Overflow

Jquery Ui Chart Js Stacked Bar Chart With Groups Sharepoint Stack Exchange

Multi Bar Chart Js Youtube

Blazor Clustered Bar Chart Graph Chart Example Chartjs Graphing Chart Bar Chart

Javascript Show Chartjs Stacked Bar On Another Bar For Target Vs Sales Analysis Stack Overflow

React Chartjs 2 Examples Codesandbox
Possible To Group Stacked Bar Chart By X Axis Issue 3184 Chartjs Chart Js Github

Javascript Grouped Bar Chart With Label In Chart Js Stack Overflow

Overlapping Bar Chart With Smaller Inner Bar Thicker Outer Bar Using 2 7 1 Issue 5224 Chartjs Chart Js Github

Jquery Ui Chart Js Stacked Bar Chart With Groups Sharepoint Stack Exchange

Laravel Chartjs With Dynamic Data Working Example In This Post I Will Tell You Laravel Chartjs With Dynamic Data Working Example Data Dynamic Example

Javascript Chartjs Multi Dimensional Bar Chart Stack Overflow

Overlapping Bar Chart With Smaller Inner Bar Thicker Outer Bar Using 2 7 1 Issue 5224 Chartjs Chart Js Github

Chart Js Chartjs Add Dots To Bars In Grouped Bar Chart Stack Overflow

Javascript Grouped Bar Charts In Chart Js Stack Overflow

How To Create Space Between Grouped Bar Chart In Chart Js Youtube